VroidStudioで作ったアバターをVRChatで使う
現状、VroidアバターをVRCで使用するのはblenderとか触らなくていいのでとても簡単。
ツール作者様には感謝しかないです。
目次を見ると手順が多いように見えますが、細かく説明してるだけなので難しいところは無いはずです!
使用するものとバージョン
Unity
2017.4.28f1
VRCSDK
VRCSDK-2019.09.18.12.05_Public
VRM_Converter_for_VRChat
16.0.0
Boothで配布されているツールです。
VroidアバターをボタンをポチポチするだけでVRChatで使えるようにしてくれて、揺れ物の設定まで行ってくれます。
更新も頻繁でとてもありがたいツールです。
ぜひ支援版のご購入をお願いします!
その他
- VroidStudio
0.7.4 で動作確認済み
- DynamicBorn
これがないと髪やスカート、胸が揺れないけどなくても動きます
どれも、このバージョンじゃなければ動かないわけではないです。
違うとちょっと画面が変わるかもしれませんが、似たような名前のメニューを探せばきっとだいじょうぶ!
アバターをアップロードする手順
1. VroidStudioからアバターをエクスポートする
VroidStudioの画面の右端「撮影・エクスポート」

左のメニューで「エクスポート」
右のボタンで「エクスポート」
特に設定をいじる必要はないです。
髪のメッシュ統合はチェック、テクスチャ品質はオリジナル

保存画面では何も記入しなくていいのでそのままOKを押します。
デスクトップなど、適当なところに保存してください。
2.Unityのプロジェクトの準備
2-1.Unityのインストール
割愛します。
今後のために途中でAndroid用のオプションにチェックを入れておくといいです。
2-2.Unityのプロジェクトの作成
Unity開いて、右上の「New」

ProjectNameだけわかりやすい名前つけときましょう。 今回はアバター名と同じvitaとつけました。

右下の「Create project」ボタンを押すと、まっさらなプロジェクトが作成されます。
2-3.Unityの画面の見方
簡単に説明します。
覚えるのは三か所!
※もしかしたらこの画面とは配置が違うかもしれません。
※配置が違ってても機能は変わらないし、画面内に絶対あるので、同じ名前の場所を探してみてください。

①「Project」タブのくっついてるエリア
プロジェクトで使うファイルが並ぶところです。
押し入れから積み木を手元に置いてるかんじ
②「Inspector」タブのくっついてるエリア
インスペクター。007かな?
今選択中のものに関する詳細が出てきます。
積み木の色や形の情報を見たり、変更したりします。
③「Hierarcy」タブのくっついてるエリア
ヒエラルキー。よくタイプミスします。
作っていくものはここに出ます。
積み木でお城を作っていく作業場所。
ファイルはだいたいプロジェクトに一度入れてから、プロジェクトからヒエラルキーにD&Dします。
細かい設定するときはインスペクターを見ます。
3.プロジェクトに必要なものをインポートしていく
まずは一番大事なVRCSDK。
VRC公式からダウンロードすると「unitypackage」という形式で落とせていると思うので、それをそのままドラッグ&ドロップで「Project」のところにいれます。

なんか聞かれますが、右下の「Import」ボタンを押すだけ。
小さいウィンドウが出たり消えたりして、Unityがなんかいろいろ処理を始めますので、終わるまで待ってあげます。

VRCSDKのフォルダができれば成功。
次はVRM converterです。
こちらはダウンロードしたファイルを解凍すると、unitypackageが二種類入っていますが、「 + UniVRM」と名前に入っているほうが正解です。
VRCSDKと同じようにProjectにImportします。
DynamicBornを購入済みの場合は、ここでインポートします。


プロジェクトの準備はここまでです。
4.作成したアバターをプロジェクトに入れる
エクスポートしておいたvitaちゃんのvrmファイルを「Project」のエリアにドラッグ&ドロップします。
Import画面は出ませんが、Unityが何やら処理をはじめます。
ちょっと待っていると、vitaとついたフォルダや、prefab(プレハブ。青い立方体アイコン)がプロジェクトに作成されます。

vitaのプレハブを選択すると、Inspectorにサムネイルや、詳細がでてきます。

詳細が出ている状態で、Unityの画面上部、Fileメニューとかが並んでいるところの右の「VRM」を探します。

「VRM」の中の、「Duplicate and Convert for VRChat」を選択。
こんな画面が出てきます。

色々ありますが、大体そのままで大丈夫です。
真ん中の「揺れ物」をデフォルトの一番上から真ん中に変更してもいいです。
・DynamicBoneを入れていない場合、関係ないので変更する必要はありません。
・変更するとたいていアバターのVRCでの判定がVeryPoor(とても重い)アバターになります。
この辺を加味したうえで、どっちにするか決めます。
設定したら、右下の「複製して変換」
保存場所を聞かれますが、変更せずそのままで「OK」

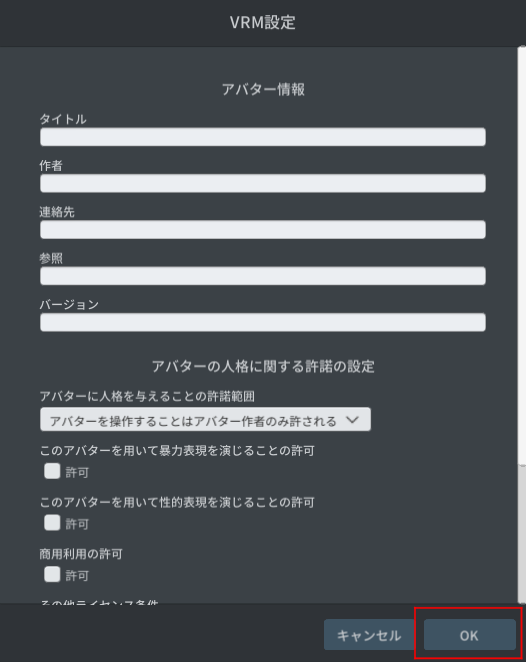
こんな画面が出れば完了です。OKを押して閉じましょう。
英語ですが、ワーニングの内容を読むとアバター作成時の注意点が何となくわかります。
この辺はVroidStudio側でだいぶ軽減できますが、今は無視しときましょう。
(下のワーニングは、先ほどの設定を一番上にすると出ません)

変換が終わると、「Hierarcy」に変換したアバターが追加されていて、画面上にvitaちゃんがTポーズで立っているのが見えます。
5.view_positionを調整する
あとはアップロード・・・ではありません!
一点だけ修正項目があるので直します。
「Hierarcy」にいるvitaちゃんを選択すると、InspectorにVRC用のアバター設定などがついているのが見えます。

色々ありそうに見えますが、修正する必要があるのはこれだけです VRC_AvatorDesctiptorの「ViewPosition」x,y,z。

マウスのコロコロを駆使して視点を操作し、まずvitaちゃんの顔に近寄ります。

viewPositionのzを試しに0.1くらいにしてみましょう。

灰色の丸が出てくると思います。
この丸は目と目の間くらいを目安に置きます。
これが大幅にずれていると、VRC内で手を下に伸ばした時に肘が曲がったり、上に伸ばした時に肘が曲がったり、ひげダンスみたいなポーズになったりします。
設定値の目安としては(一般的な人間型のものです)
x:0 Y:身長による Z:0.1前後
いい感じの値を見つけてみてください。

今回は
x:0 y:1.54 z:0.1
でこんな感じにしました。
6.アップロードする
Unityの画面上部、VRChat SDKからShow control Panelを選択

Builderタブを選ぶと、アバターをアップロードすることができます。

案の定VeryPoor判定されていますが、一応エラーは出てないようです。
「Build&publish」を押して、名前を設定、privateにチェックが入っているのを確認してから、一番下にチェックを入れてボタンを押すとアップロード完了です。
おわり
以上、アバターのアップロード手順でした!
アップロードするためにはvisitorからランク上げしないといけなかったりしますが、その辺はチュートリアルワールドできっと誰かが教えてくれるはず・・・
あとBoothで買ったりしたアバターは、絶対に最後のチェックをpublicにしてアップロードしちゃだめだぞ!